ex1_array.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&family=Jua&family=Lobster&family=Nanum+Pen+Script&family=Single+Day&display=swap" rel="stylesheet">
<style>
body *{
font-size: 1.2rem;
font-family: 'Single Day';
}
.photo{
width: 100px;
height: 100px;
border: 1px solid gray;
margin-right: 5px;
}
</style>
</head>
<body>
<!--배열: 자바스크립트 ppt 29 page -->
<h2>new Array로 선언 후 배열에 값 넣어 출력하기 </h2>
<script>
var arr1=new Array(); //총 5개의 데이타를 담을 배열 생성
arr1[0]="red";
arr1[1]="green";
arr1[2]="magenta";
arr1[3]="black";
arr1[4]="orange";
document.write(`arr1 배열의 갯수 : ${arr1.length}<br>`);
//배열의 갯수만큼 반복해서 출력하기
for(var i=0;i<arr1.length;i++){
//document.write(`<b style="color:${arr1[i]}">${arr1[i]}</b><br>`);
document.write("<b style='color:"+arr1[i]+"'>"+arr1[i]+"</b><br>");
}
</script>
<h2>new Array()로 선언 후 push, pop을 이용하여 데이타 추가/삭제하기</h2>
<script>
var arr2=new Array();
//push는 차례대로 0번지부터 데이타가 추가된다
arr2.push("../image/animal/C7.png");
arr2.push("../image/food/8.jpg");
arr2.push("../image/food/11.jpg");
arr2.push("../image/shop/8.jpg");
arr2.push("../image/shop/14.jpg");
for(var i=0;i<arr2.length; i++){
document.write(`<img src="${arr2[i]}" class="photo">`);
}
document.write("<h2>두개의 데이타를 pop으로 꺼낸후 다시 출력하기 </h2>");
arr2.pop();//마지막 데이타가 제거된다
arr2.pop();
for(var i=0;i<arr2.length;i++){
document.write(`<img src="${arr2[i]}" class="photo">`);
}
</script>
</body>
</html>
(구동 화면)

(구동 화면)

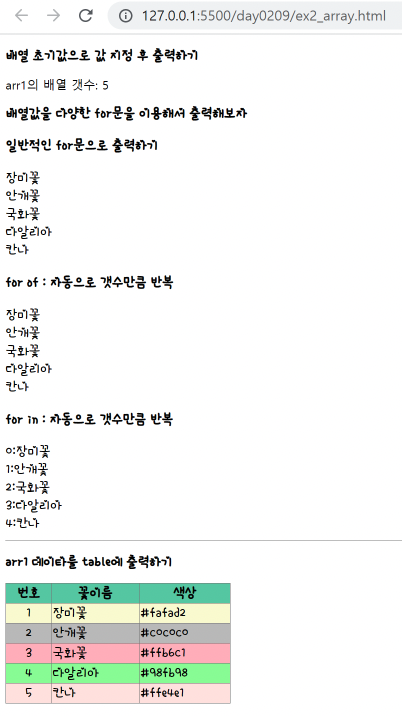
ex2_array.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&family=Jua&family=Lobster&family=Nanum+Pen+Script&family=Single+Day&display=swap" rel="stylesheet">
<style>
body *{
font-size: 1.2rem;
font-family: 'Single Day';
}
.photo{
width: 100px;
height: 100px;
border: 1px solid gray;
margin-right: 5px;
}
</style>
</head>
<body>
<h2>배열 초기값으로 값 지정 후 출력하기 </h2>
<script>
var arr1=["장미꽃", "안개꽃", "국화꽃", "다알리아", "칸나"];
document.write(`arr1의 배열 갯수: ${arr1.length}<br>`);
</script>
<h2>배열값을 다양한 for문을 이용해서 출력해보자</h2>
<h3>일반적인 for문으로 출력하기</h3>
<script>
// for(var i=0;i<arr1.length;i++);
// document.write(`<div>${arr1[i]}</div>`);
for(var i=0;i<arr1.length;i++){
document.write("<div>"+arr1[i]+"</div>")
};
</script>
<h3>for of : 자동으로 갯수만큼 반복</h3>
<script>
//arr1의 데이타가 변수 a로 자동으로 넘어간다
for(var a of arr1)
document.write("<div>"+a+"</div>");
</script>
<h3>for in : 자동으로 갯수만큼 반복</h3>
<script>
//arr1의 데이타의 인덱스값이 idx로 넘어간다
for(var idx in arr1)
document.write(`<div>${idx}:${arr1[idx]}</div>`);
</script>
<hr>
<h2>arr1 데이타를 table에 출력하기</h2>
<script>
var arrcolor=["#fafad2", "#c0c0c0", "#ffb6c1", "#98fb98", "#ffe4e1"];
</script>
<table border="1" style="border-collapse: collapse;width:300px">
<tr bgcolor="#66cdaa">
<th>번호</th>
<th>꽃이름</th>
<th>색상</th>
</tr>
<script>
var s="";
for(var idx in arr1)
{
s+="<tr bgcolor="+arrcolor[idx]+">";
s+="<td align=center>"+(Number(idx)+1)+"</td>";
s+="<td>"+(arr1[idx])+"</td>";
s+="<td>"+arrcolor[idx]+"</td>";
s+="</tr>";
}
document.write(s);
</script>
</table>
</body>
</html>

ex3_배열문제.html
(화면)

(코드)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&family=Jua&family=Lobster&family=Nanum+Pen+Script&family=Single+Day&display=swap" rel="stylesheet">
<style>
body *{
font-size: 1.2rem;
font-family: 'Single Day';
}
.photo{
width: 100px;
height: 100px;
border: 1px solid gray;
margin-right: 5px;
}
</style>
</head>
<body>
<script>
//각종 데이타를 다양한 방법으로 배열에 담아보자
var arrphoto=new Array();
arrphoto.push("../image/food/10.jpg");
arrphoto.push("../image/food/1.jpg");
arrphoto.push("../image/shop/2.jpg");
arrphoto.push("../image/shop/27.jpg");
arrphoto.push("../image/animal/C8.png");
var arrtitle=["햄마요덮밥", "샌드위치", "원피스", "투피스", "귀염둥이인형"];
var arrprice=new Array();
arrprice[0]=11000;
arrprice[1]=9000;
arrprice[2]=35000;
arrprice[3]=42000;
arrprice[4]=19000;
</script>
<table border="1" style="border-collapse: collapse;width:500px">
<caption><b style="color: blue;">[오늘 용돈 사용]</b></caption>
<tr>
<th width="60">번호</th>
<th>상품명</th>
<th>사진</th>
<th>가격</th>
</tr>
<script>
var s="";
var totalMoney=0;
for(var idx in arrphoto){
totalMoney+=arrprice[idx];
s+=`
<tr>
<td align=center>${Number(idx)+1}</td>
<td>${arrtitle[idx]}</td>
<td align=center>
<img src="${arrphoto[idx]}" class="photo">
</td>
<td align=right>${arrprice[idx]}원</td>
</tr>
`
}
document.write(s);
</script>
</table>
<script>
document.write("<b style='margin-left:200px;font-size:40px'>총"+totalMoney+"원"+"</b>");
</script>
</body>
</html>
ex4_배열문제.html
(화면)
(코드)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&family=Jua&family=Lobster&family=Nanum+Pen+Script&family=Single+Day&display=swap" rel="stylesheet">
<style>
body *{
font-size: 1.2rem;
font-family: 'Single Day';
}
.photo{
width: 100px;
height: 150px;
border: 1px solid gray;
margin-right: 5px;
}
</style>
</head>
<body>
<script>
//moviestar사진과 함께 출력할 이름을 배열에 넣은 후 사진과 이름 출력하기
var starname=new Array();
starname.push("여진구");
starname.push("김우빈");
starname.push("김영광");
starname.push("박서준");
starname.push("최지우");
starname.push("한예슬");
starname.push("황정음");
starname.push("전지현");
starname.push("강동원");
starname.push("김태희");
starname.push("여배우1");
starname.push("박보영");
starname.push("박신혜");
starname.push("유승호");
starname.push("설현");
</script>
<table border="1" style="width: 600px;border-collapse: collapse;">
<caption><h2><b>[무비스타 엔터 소속 배우들]</b></h2></caption>
<tr>
<script>
var s="";
for(var i=1;i<=starname.length;i++){
s+=`
<td align=center>
<img src="../image/moviestar/${i}.jpg" class="photo">
<br>
<b>${starname[i-1]}</b>
</td>
`;
// s+="<td align=center>";
// s+="<img src='../image/moviestar/"+i+".jpg' class='photo'";
// s+="<br><b>"+starname[i-1]+"</b>"
// s+="</td>";
if(i%5==0){
s+="</tr><tr>";
}
}
document.write(s);
</script>
</tr>
</table>
</body>
</html>
ex5_배열문제.html

(코드)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&family=Jua&family=Lobster&family=Nanum+Pen+Script&family=Single+Day&display=swap" rel="stylesheet">
<style>
body *{
font-size: 1.2rem;
font-family: 'Single Day';
}
.photo{
width: 130px;
height: 130px;
border: 1px solid gray;
}
</style>
</head>
<body>
<h2>shop의 이미지 1~34 까지의 이미지를 table 안에 넣는다 한줄에 6개씩 출력</h2>
<table border="1" style="width: 600px;border-collapse: collapse;">
<caption><b>[shop 이미지들]</b></caption>
<tr>
<script>
var s="";
for(var i=1;i<=34;i++){
//방법 1 - 리터럴
// s+=`
// <td align=center>
// <img src='../image/shop/${i}.${i==24?"gif":"jpg"}' class="photo">
// </td>
// `;
//방법2-조건 연산자
// s+="<td align=center>";
// s+="<img src='../image/shop/"+i+"."+(i==24?"gif":"jpg")+"' class='photo'>";
//방법3-if
s+="<td align=center>";
if(i==24)
s+="<img src='../image/shop/"+i+".gif' class='photo'>"
else
s+="<img src='../image/shop/"+i+".jpg' class='photo'>"
s+="</td>";
if(i%6==0){
s+="</tr><tr>";
}
}
document.write(s);
</script>
</tr>
</table>
</body>
</html>
ex6_구구단.html
(화면)

(코드)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&family=Jua&family=Lobster&family=Nanum+Pen+Script&family=Single+Day&display=swap" rel="stylesheet">
<style>
body *{
font-size: 1.2rem;
font-family: 'Single Day';
}
</style>
</head>
<body>
<table border="1" style="width: 100%;border-collapse: collapse;">
<caption><b style="font-size: 30px;">구구단 출력</b></caption>
<!--구구단 제목 부분-->
<tr bgcolor="lightgray">
<script>
for(var dan=2;dan<=9;dan++){
document.write(`<th>${dan}단</th>`);
}
// var s=""
// for(i=2;i<10;i++){
// <tr>
// for(j=1;j<10;j++){
// s+=`
// <td>i*j</td>
// `
// }
// </tr>
// }
// document.write(s);
for(var i=1;i<=9;i++){
document.write("<tr align=center>");
for(var dan=2;dan<=9;dan++){
document.write(`<td>${dan}x${i}=${dan*i}</td>`);
}
document.write("</tr>");
}
</script>
</tr>
</table>
</body>
</html>
ex7_setTimeOut.html
(출력 화면)

(코드)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&family=Jua&family=Lobster&family=Nanum+Pen+Script&family=Single+Day&display=swap" rel="stylesheet">
<style>
body *{
font-size: 1.2rem;
font-family: 'Single Day';
}
</style>
</head>
<body>
<h2>3초 뒤에 이미지의 너비가 두배가 되도록 해보자</h2>
<img src="../image/animal/C1.png" id="photo" width="100">
<script>
setTimeout(()=>{
document.getElementById("photo").style.width="200px";
},3000);
</script>
</body>
</html>
ex8_setInterval.html
(코드)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#car{
position: absolute;
width: 400px;
}
</style>
<script>
window.onload=function(){
console.log(window.innerWidth);
var posX=window.innerWidth;
var car=document.getElementById("car");
car.style.left=posX+"px"; //자동차를 브라우저의 우측에 배치하기 위한 코드
//자동차가 왼쪽으로 이동하다가 0의 위치까지 가면 다시 원위치로
setInterval(function(){
posX-=20;
car.style.left=posX+"px";
if(posX<=0){
posX=window.innerWidth-400;
}
},100);// 0.1초마다 함수가 실행
}
</script>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&family=Jua&family=Lobster&family=Nanum+Pen+Script&family=Single+Day&display=swap" rel="stylesheet">
<style>
body *{
font-size: 1.2rem;
font-family: 'Single Day';
}
</style>
</head>
<body>
<img src="../image/mycarimage/car7.png" id="car">
</body>
</html>
(구동 화면)

ex9_setInterval.html
(코드)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&family=Jua&family=Lobster&family=Nanum+Pen+Script&family=Single+Day&display=swap" rel="stylesheet">
<style>
body *{
font-size: 1.2rem;
font-family: 'Single Day';
}
#animal{
position: absolute;
}
</style>
</head>
<body>
<div style="margin: 30px;">
<button type="button" id="btnstart">Start</button>
<button type="button" id="btnstop">Stop</button>
</div>
<img src="../image/animal/C8.png" id="animal">
<script>
var ani=document.getElementById("animal");
var x=0;
document.getElementById("btnstart").onclick=function(){
interval=setInterval(()=>{
x+=10;
ani.style.left=x+"px";
},100);
document.getElementById("btnstart").style.display="none";
}
document.getElementById("btnstop").onclick=function(){
x=0;// 변수도 다시 원위치값으로 지정
ani.style.left="0px";//인형 다시 원위치
clearInterval(interval);//인터벌 멈춤
}
</script>
</body>
</html>
(구동화면)

'학교 & 학원 이론 수업 > 네이버 클라우드 AIaaS 개발자 양성 과정' 카테고리의 다른 글
| 2.13~2.17 국비교육 정리 (0) | 2023.02.17 |
|---|---|
| 2023.02.10 금요일 - git , GitHub (1) | 2023.02.10 |
| 2023.02.08 수요일 - getElementById, 연산자, 반복문 (0) | 2023.02.08 |
| 2023.02.07 화요일 - CSS, HTML, JavaScript (0) | 2023.02.07 |
| 2023.02.06 월요일 - CSS, HTML, JavaScript (0) | 2023.02.06 |


