(수업 일정)
2.3(금) ~ 4.14(금) : 총 10주
html, css, javascript, jQuery (3주) : visual studio
java (2주) : eclipse
Database(oracle, mysql) (1주)
servlet & JSP (1~2주) : eclipse
SpringBoot(2~3주)
2.10 특강 네이버 클라우드 강의장 (오전 4시간) / 오후 4시간 수업
4.17 (월) ~ 4.21 (금 ) 1주 : 리눅스 (외부강사)
4.24 ~ 5.30 (5주)
mini project (3주) / aws 공부해서 DB 활용
리액트 기초 (2주) - visual studio & Spring Boot / cf. Node.js
5.31 특강 외부강사
6.1 ~ 6.9 네이버 클라우드 NCP 1주 : 외부강사
6.5 수업 없는 날
6.12 ~ 6.21 : 클라우드 및 리액트 고급
6.22 ~ 8.1 : 6주
파이썬, 인공지능 서비스
파이널 프로젝트 (리액트, 스프링부트)
8.2 파이널 프로젝트 발표
----------------------------------------------------------------
HTML, CSS, JavaScript
HTML 태그
<p>
<b>
<u>
<br>
<div>
<h1>
<pre>
<span>
자주 사용하는 특수문자
<
>
주석
/*
*/
파일 주소 호출
(상위 폴더 호출 ) ..
(현재 폴더 호출) .
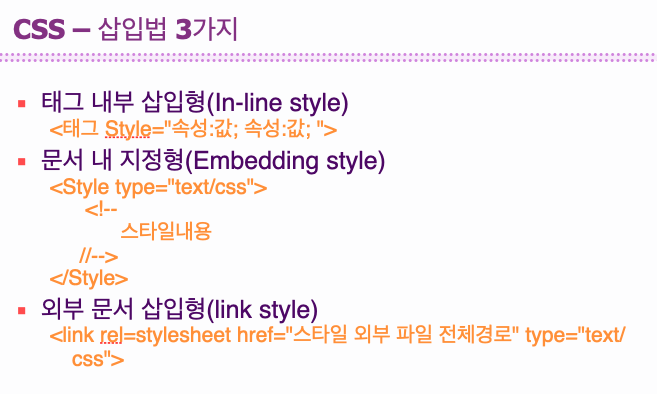
CSS 삽입법 3가지

----------------------------------------------------------------
코드 연습 및 출력 화면
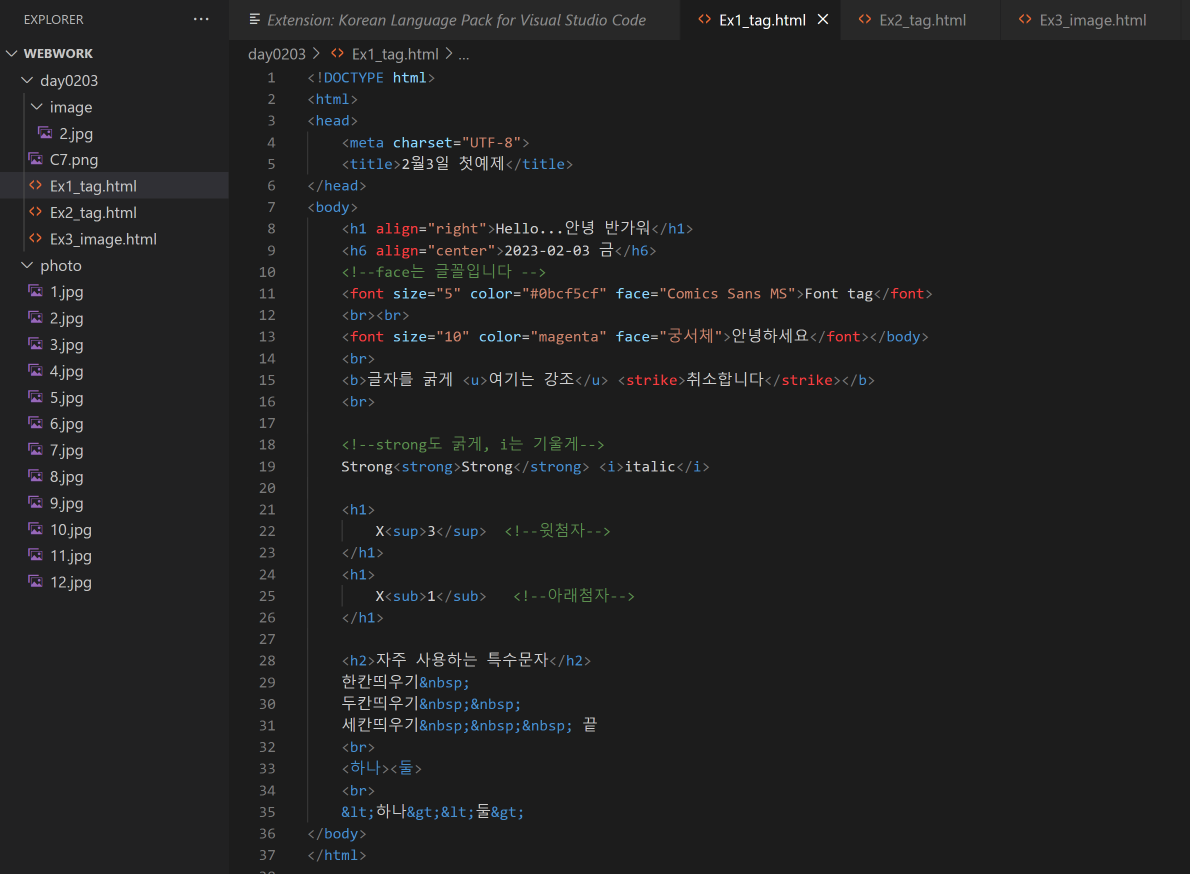
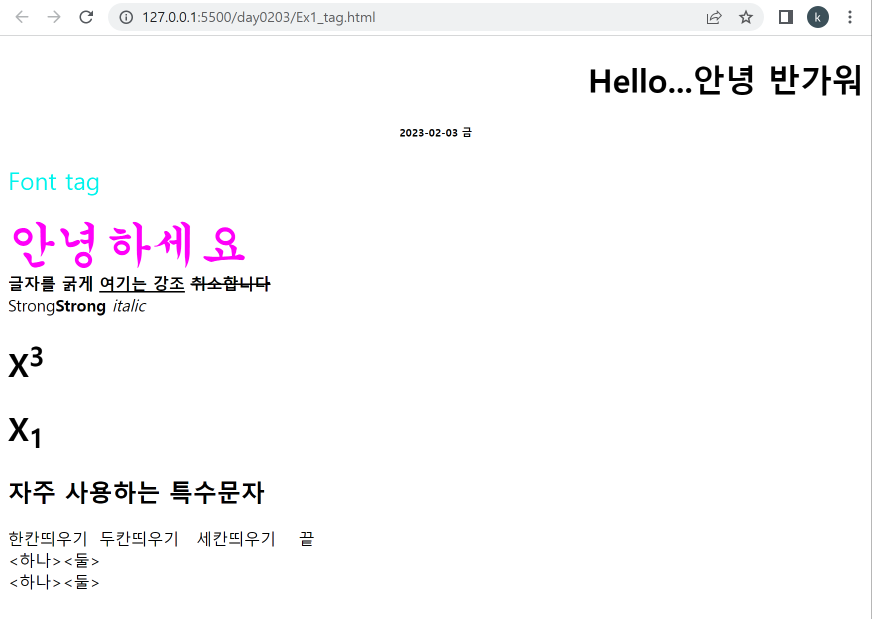
Ex1_tag.html


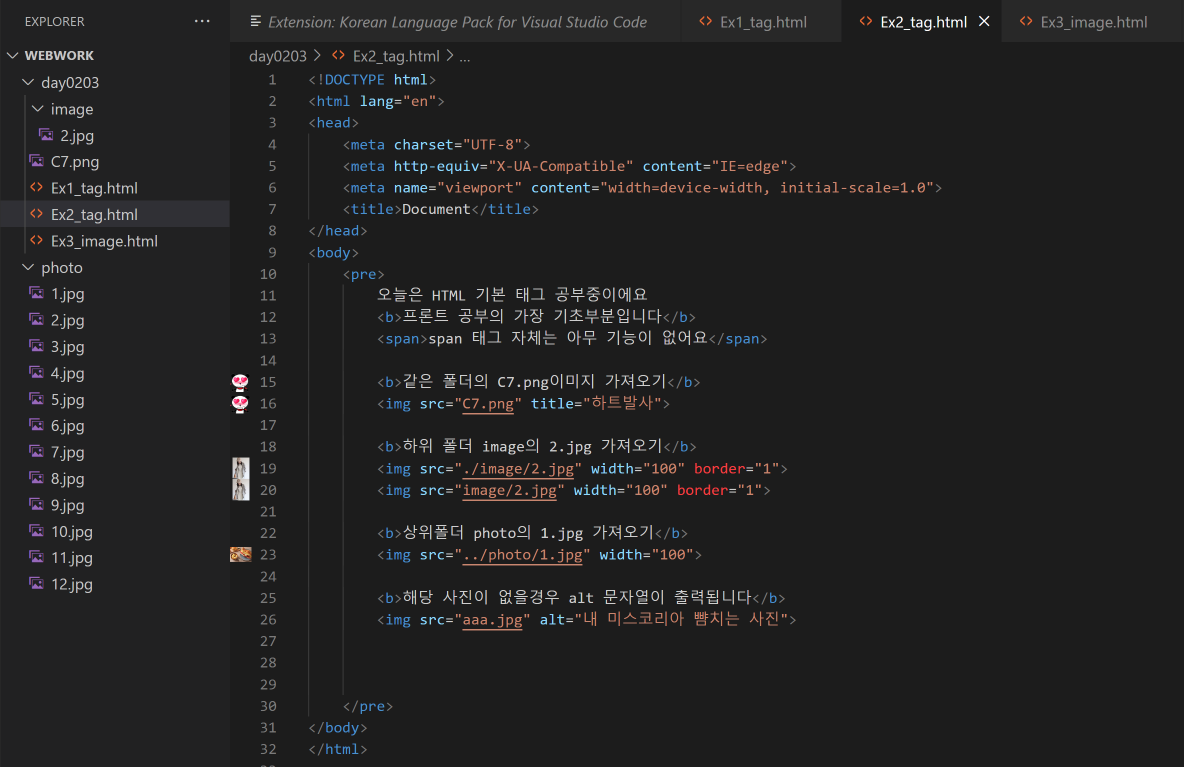
Ex2_tag.html


Ex3_image.html

'학교 & 학원 이론 수업 > 네이버 클라우드 AIaaS 개발자 양성 과정' 카테고리의 다른 글
| 2023.02.07 화요일 - CSS, HTML, JavaScript (0) | 2023.02.07 |
|---|---|
| 2023.02.06 월요일 - CSS, HTML, JavaScript (0) | 2023.02.06 |
| 사전교육 3일차 (2023.02.02) (0) | 2023.02.02 |
| 사전교육 2일차 (2023.02.01) (0) | 2023.02.01 |
| 사전교육 1일차 (2023.01.31) (0) | 2023.01.31 |



