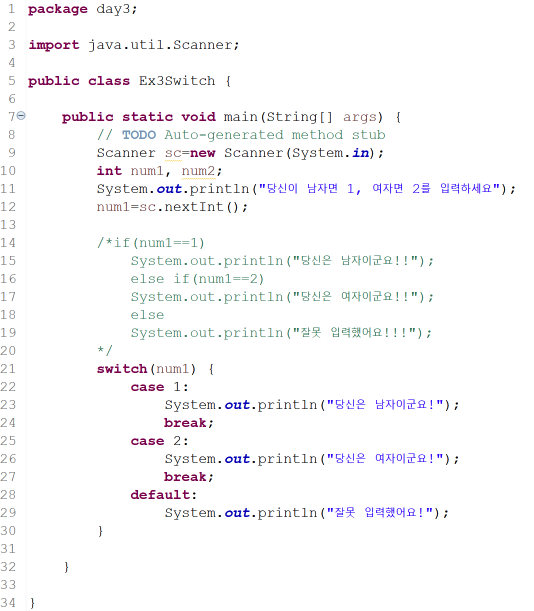
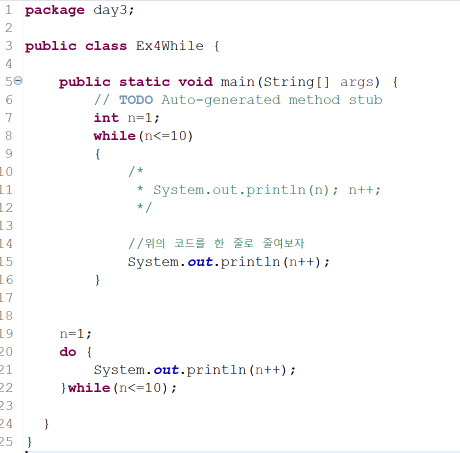
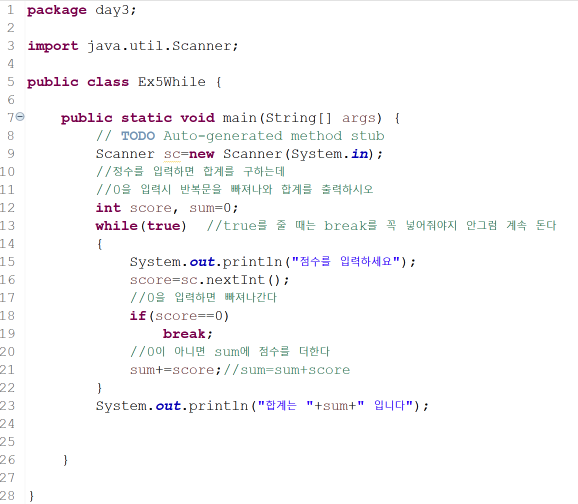
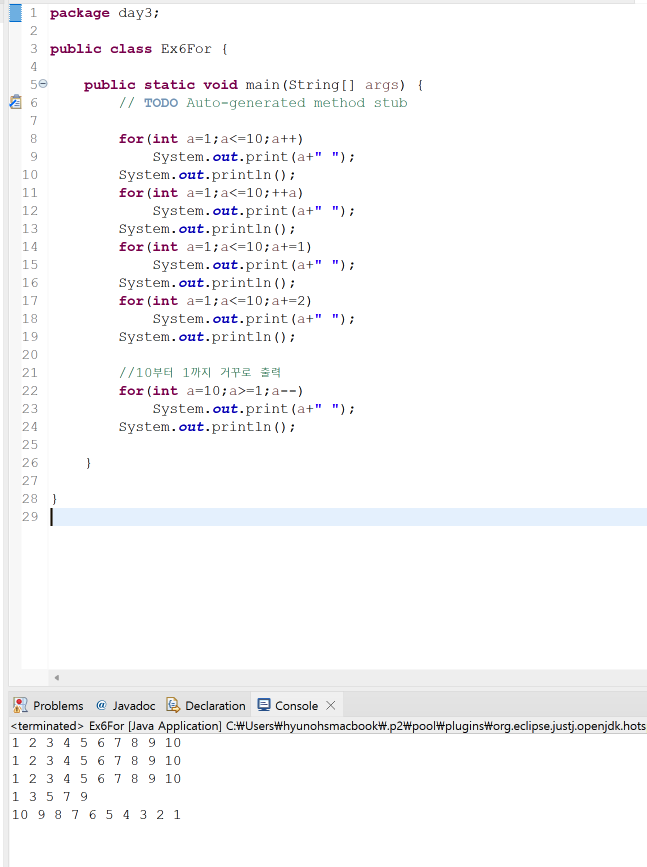
제어문
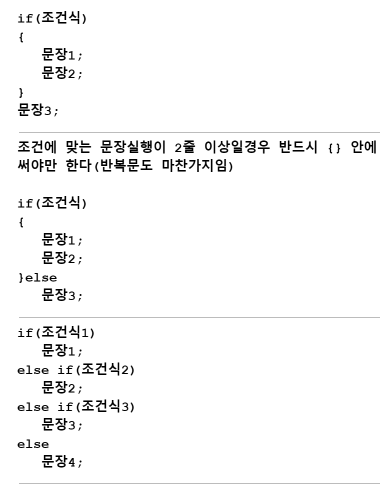
if문














JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.photo1{
/*너비:10px*/ width: 100px;
/*높이:10px*/ height: 130px;
/*왼쪽 마진 100px*/ margin-left: 5px;
/*테두리선 10px solid 색 아무거나*/ border: 5px groove orange;
}
.photo2{
width: 130px;
height: 130px;
border: 3px solid hotpink;
border-radius: 100px;
margin-left: 10px;
box-shadow: 3px 3px 3px gray;
}
</style>
</head>
<body>
<h3>photo 폴더안에 12.jpg 이미지 출력하기</h3>
<img src="./photo/12.jpg" width="130" title="박보영" alt="보영이" onmouseover="this.src='./photo/10.jpg'" onmouseleave="this.src='./photo/12.jpg'">
<hr>
<hr3>1~5번까지의 이미지 출력 class명을 photo1으로 준 후 style 지정</hr3>
<div>
<script>
for(var a=1;a<=5;a++){
var myphoto=`<img src="./photo/${a}.jpg" class="photo1">`;
document.write(myphoto);
}
</script>
</div>
<h3>5~13번까지의 사진을 출력(짝수번지는 photo1적용, 홀수번지는 photo2 적용</h3>
<script>
/*for(var b=5;b<=13;b++){
if(b%2==0)
var myphoto=`<img src="./photo/${b}.jpg" class="photo1">`;
else
var myphoto=`<img src="./photo/${b}.jpg" class="photo2">`;
document.write(myphoto);
}
*/
for(var a=5;a<=13;a++){
var myphoto1=`<img src="./photo/${a}.jpg" class="photo1">`;
var myphoto2=`<img src="./photo/${a}.jpg" class="photo2">`;
if(a%2==0)
document.write(myphoto1);
else
document.write(myphoto2);
}
</script>
<hr>
<h3>3의 배수인 이미지만 출력하기</h3>
<hr>
<h3>3의 배수이거나 5의 배수인 이미지만 출력</h3>
</body>
</html>
(수업 후 추가로 공부가 필요하거나 궁금해 진 것들 정리. 혹은 알게된 것 정리)
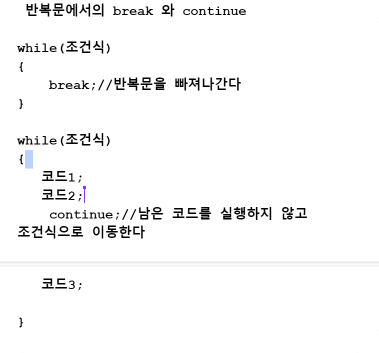
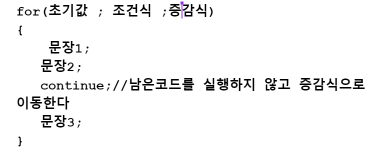
-continue 용법 -> 남은 코드를 실행하지 않고 증감식으로 이동
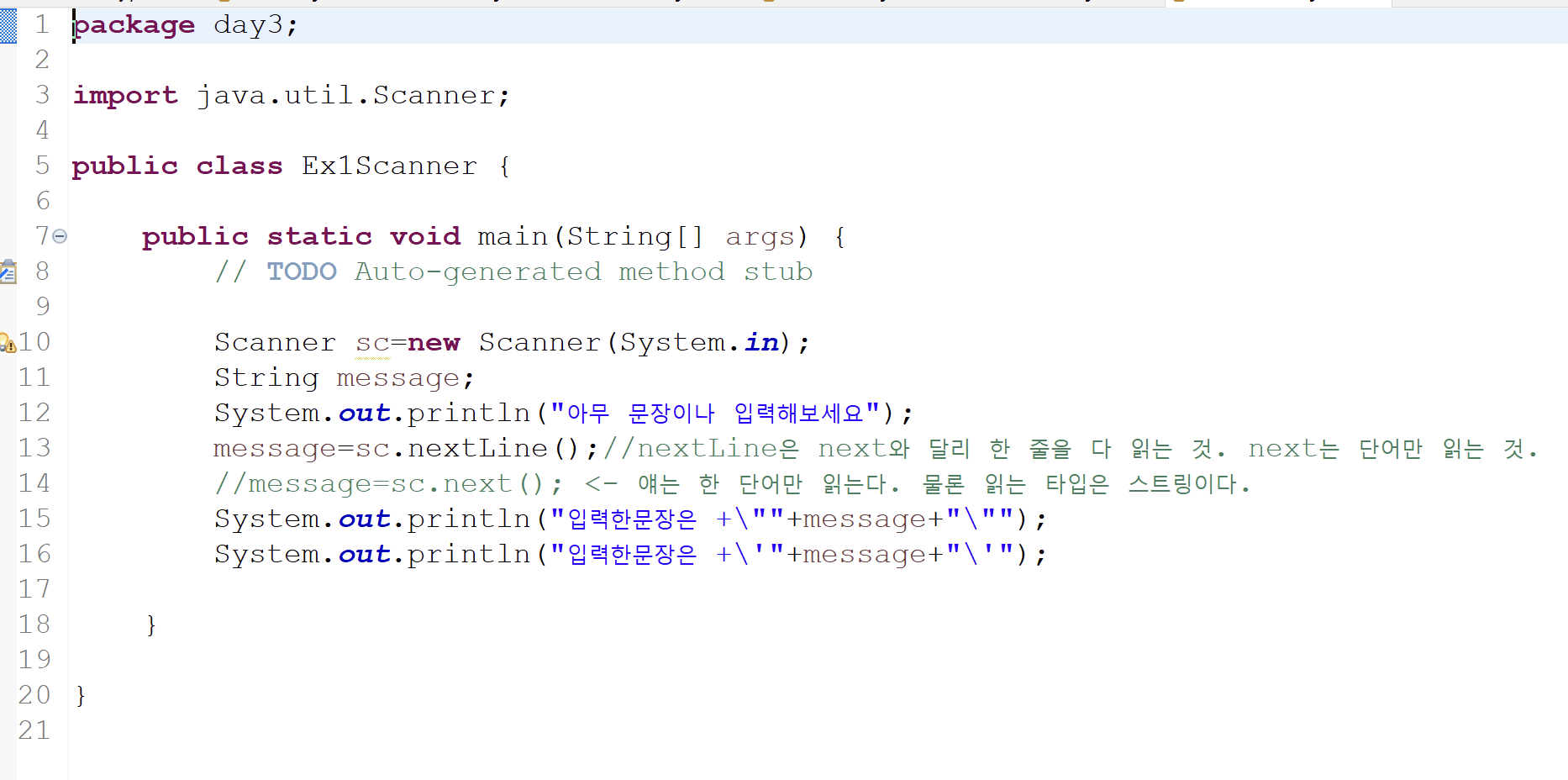
-자바에서 입력 받을 때 nextLine과 next 차이
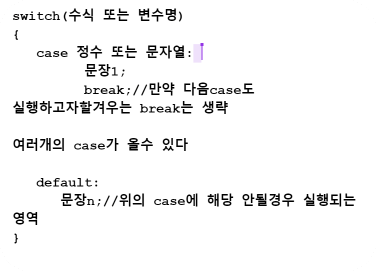
-switch문 쓸 때 괄호 안의 변수 값이 case 값과 같을 경우를 분기하는 것임
-전치증감연산자와 후치증감연산자 차이
-this랑 생성자
this -> 파라미터 값과 클래스의 인스턴스 변수가 같을 때, this를 통해 인스턴스 변수임을 나타내줌
생성자 -> 메소드랑 똑같이 적으나 반환형이 없음. 객체가 생성될 때 자동으로 호출되는 메소드.
-(html) title, alt, onmouseover, onmouseleave
-(javasciprt) for문 / 로컬에 저장된 이미지 호출
-<div>랑 <script> 차이는 무엇이고 언제 쓰는지
'학교 & 학원 이론 수업 > 네이버 클라우드 AIaaS 개발자 양성 과정' 카테고리의 다른 글
| 2023.02.07 화요일 - CSS, HTML, JavaScript (0) | 2023.02.07 |
|---|---|
| 2023.02.06 월요일 - CSS, HTML, JavaScript (0) | 2023.02.06 |
| 2023.02.03 금요일 - HTML, CSS (0) | 2023.02.03 |
| 사전교육 2일차 (2023.02.01) (0) | 2023.02.01 |
| 사전교육 1일차 (2023.01.31) (0) | 2023.01.31 |



