VSCode로 리액트, IntelliJ로 SpringBoot 프로젝트 설치 후 진행중.
-package.json에 proxy 추가
"proxy": "http://localhost:9000"
-react-router-dom 설치 : 페이지 이동에 활용
-src>pages>About.js , Food.js, Home.js , HomeSub1.js , HomeSub2.js , HomeSub3.js , index.js , Main.js 만들기
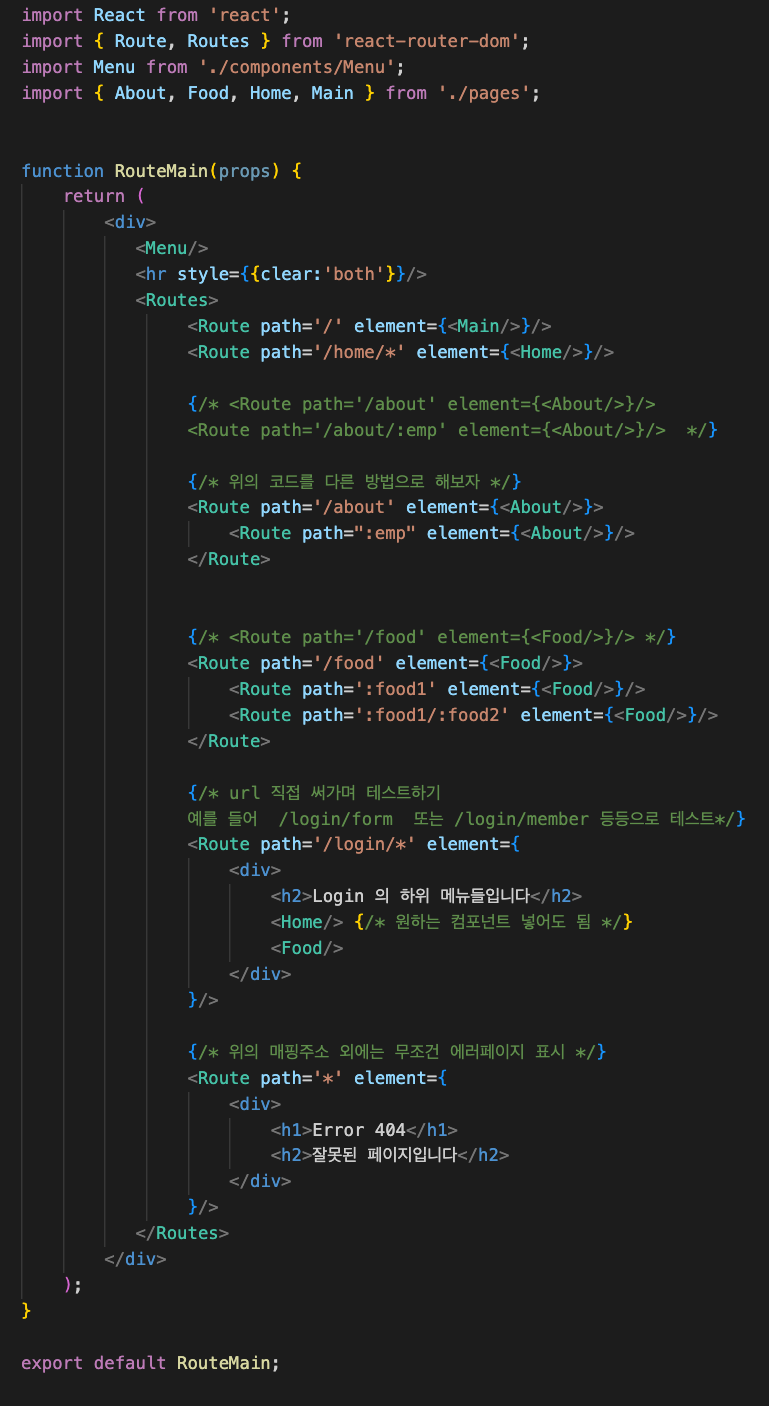
-RouteMain.js 에 다음의 코드

RouteMain.js
<Route path='/about' element={<About/>}>
<Route path=":emp" element={<About/>}/>
</Route>
src>pages>About.js

RouteMain.js
<Route path='/food' element={<Food/>}>
<Route path=':food1' element={<Food/>}/>
<Route path=':food1/:food2' element={<Food/>}/>
</Route>
src>pages>Food.js

RouteMain.js
<Route path='/home/*' element={<Home/>}/>

src>pages>index.js
export {default as Home} from './Home';
export {default as About} from './About';
export {default as Food} from './Food';
export {default as Main} from './Main';
-FoodRoot.js

-FoodRouteMain.js

-FoodForm.js

Spring Boot
FoodController

'학교 & 학원 이론 수업 > 네이버 클라우드 AIaaS 개발자 양성 과정' 카테고리의 다른 글
| react(8) - 로그인 구현 (0) | 2023.06.23 |
|---|---|
| react(6),(7) - docker, Jenkins, docker hub (0) | 2023.06.22 |
| react(4) & 스프링부트 연동 (0) | 2023.06.15 |
| 네이버클라우드 Expert 과정 (06.11 ~ 06.13) (0) | 2023.06.13 |
| react(3) (0) | 2023.05.31 |

